一言でスマホ対応と言っても

-スタッフブログについて-
「商売」としてこうしたほうがいいのにな、、と思うところが実はたくさんございます。制作会社という立場上、お客様に面と向かって言いにくい部分などに触れている個人ブログです。よろしければご参考ください。
優雅な白鳥も水面下ではもがいている!?
お問い合わせが1件でも増えるホームページにしたいですね。
お問い合わせがもっと来るようにしたい、と考えた時に説明を増やしてしまう方がおられますが「説明」は不要です。
説明するからお問い合わせが減るとも言えるでしょう。
画面サイズが多様化している時代なので、画面サイズごとに要点だけを見やすく表示する必要があります。
スマホ、パソコン、タブレット、、どんな画面サイズの端末から見ても「綺麗に見やすく」表示されるホームページ構成をスマホ対応といいます。
このスマホ対応、ひとくくりにされることが多いのですが、実はレスポンシブデザインと「別々に作る」という2種類があります。
レスポンシブデザインの落とし穴
レスポンシブデザインとは一つのプログラムを書くだけで、後は端末に合わせてオートマチックに表示してくれる優れたプログラムなのですが、この「オートマチック」という部分に若干「難」があります。
レスポンシブデザインという技術で作られたホームページも、いちおうスマホ対応しているということになります。
ですが、かゆいところに手が届かないといった仕上がりになることが多いので、レスポンシブデザインという言葉には注意されてください。
別々に作る
言葉の通りですが、レスポンシブデザインではなく、パソコンとスマホを別々に作るという技法です。「別々に作る」ほうが綺麗ですがコストも高くなります。こちらもスマホ対応していると表現します。
当社はレスポンシブデザインをベースに、要所要所で「別々に作る」といった感じです。シンプルだけど綺麗なホームページにするためには必須条件となります。
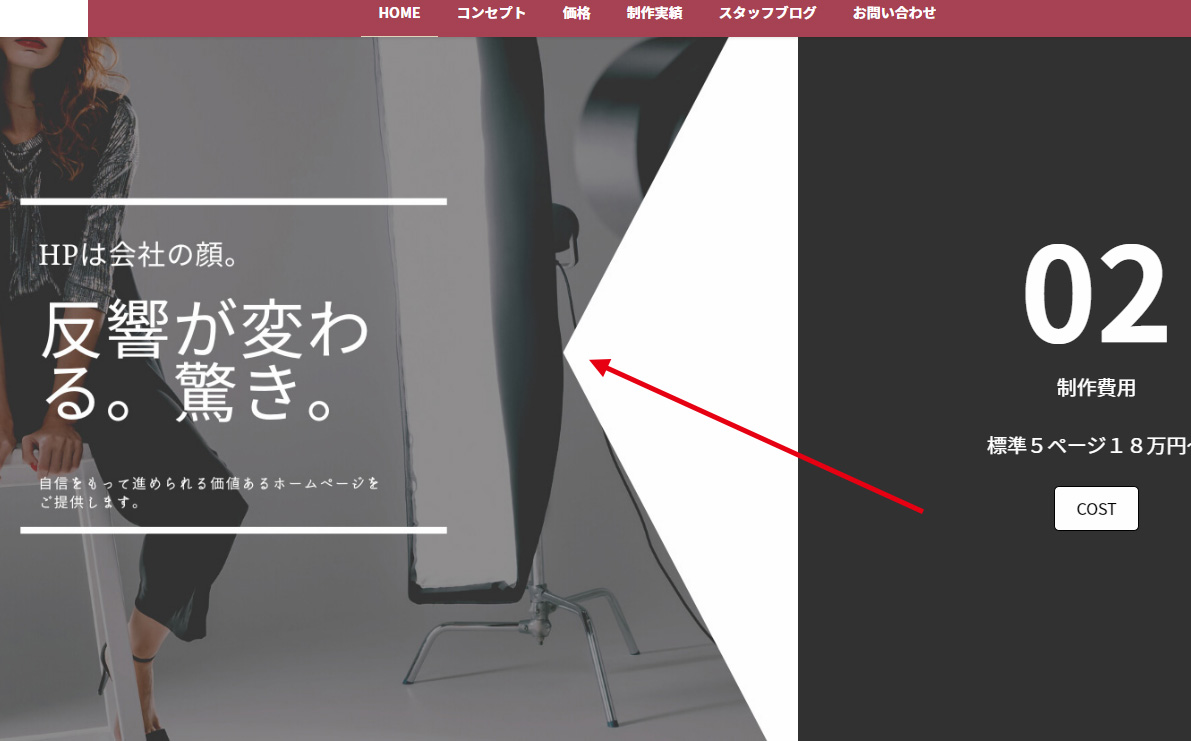
たとえばパソコンとスマホでは、文字サイズや画像サイズなど要所要所で別々に最適なサイズで作り直していますし、下記のような画像の場合は、

白い大きな矢印がどこを指しているか(わかりやすいように)、スマホとパソコンでは別々に方向を変えて作っております。
優雅に泳ぐ白鳥も水面下では必死にもがいている!?
シンプルで見やすく表示する、実はこれ「難しい」です。ご自身で作成しようとチャレンジされた方なら少し実感頂けるかもしれません。シンプルに見やすく表示することが難しくて何かを足してしまいます。
シンプルだけど大味にならないための隠れた工夫はかかせません。
